
<本ページはプロモーションが含まれています>
今回はPhotoshopで文字に影を付ける方法をご紹介します。ドロップシャドウという加工で、基本中の基本ですが、とても使用頻度の高い重要な加工です。ロゴデザイン、バナーデザイン、商品説明文など、応用範囲も非常に広い加工なので、ぜひ覚えてデザインに取り入れてみましょう。

デジハリAdobeマスター講座受講でAdobe CCが格安で使用できる
- 社会人でも学割価格で使用可能!
- 年間一括払いで39,980円 通常価格から45%オフ!
- Adobeソフト45種類の全てが使用できる!
Photoshopのドロップシャドウとは
Photoshopで文字やオブジェクトに影を付けたいときは、ドロップシャドウというツールを使用します。
ドロップシャドウを付けることで立体的になったり、視認性が上がったり、デザインの要素を引き立てる役割をします。
あくまで脇役的な効果なので、やり過ぎには注意しましょう。
Photoshopのドロップシャドウの基本的な使い方
では、ドロップシャドウの基本的な使い方を解説していきます。
ドロップシャドウ<レイヤースタイルの開き方>
ドロップシャドウを設定する場合、レイヤースタイルという設定画面を開きます。レイヤースタイルには2通りの開き方があります。
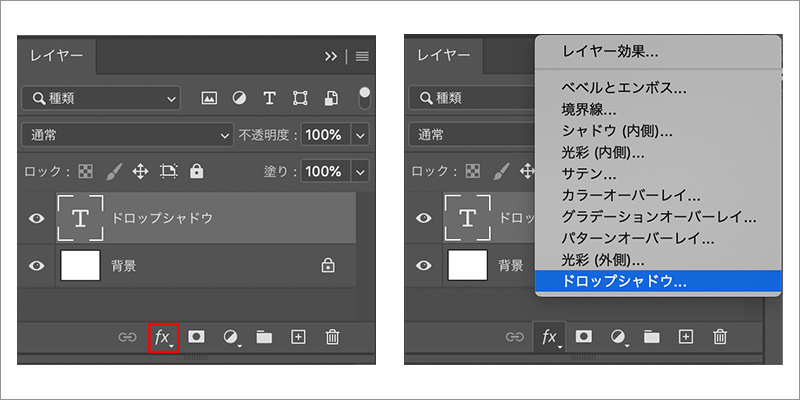
レイヤーパネル内の「レイヤースタイルを追加」から、ドロップシャドウを選択。

赤枠のレイヤースタイルをクリックし、ドロップシャドウを選択。
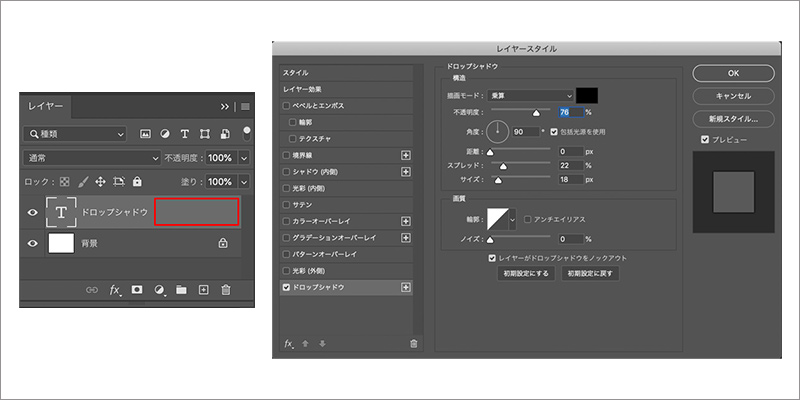
反映させたいレイヤーのレイヤー名の右側スペースをダブルクリックして、レイヤースタイル内のドロップシャドウを選択。

赤枠のスペースをダブルクリックするとレイヤースタイルが開きます。レイヤー名付近をダブルクリックするとレイヤー名変更になるので気をつけましょう。レイヤースタイル内のドロップシャドウを選択します。各項目を設定することで、様々なドロップシャドウを表現することが可能になります。
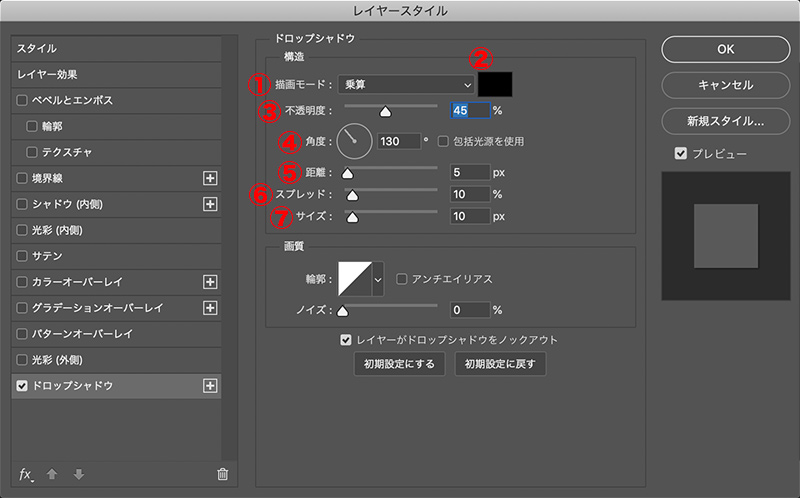
ドロップシャドウ<構造内:各項目>

- 描画モード:影の背景への影響
- カラー:影のカラー設定
- 不透明度:影の透明度
- 角度:影の角度
- 距離:文字と影の距離
- スプレッド:影のエッジのぼかし設定
- サイズ:影の大きさ
ドロップシャドウ<描画モード>

他の設定(上段、下段) 影のカラー:黒 不透明度:45% 角度:130° 距離:5px スプレッド:10% サイズ:10px
基本的には「乗算」しか使わないと思いますが、ディザ合成の効果も対比として出してみました。テキストをホワイトに変更しています。こういう使い方も可能です。
ドロップシャドウ<影のカラー>

他の設定(上段) 描画モード:乗算 不透明度:45% 角度:130° 距離:5px スプレッド:10% サイズ:10px
他の設定(下段) 描画モード:乗算 不透明度:70% 角度:130° 距離:0px スプレッド:10% サイズ:20px
影のカラーについては、黒か白の頻度が非常に高いです。背景が暗い場合は白にすることで視認性を高める効果が狙えます。文字色は黒に変更しています。
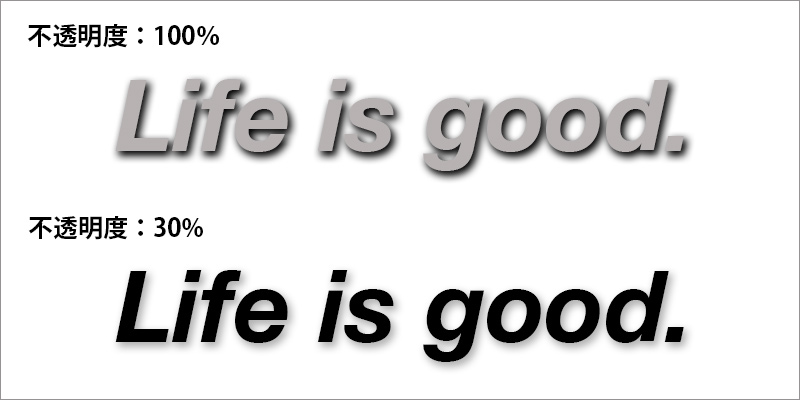
ドロップシャドウ<不透明度>

他の設定(上段、下段) 描画モード:乗算 影のカラー:黒 角度:130° 距離:5px スプレッド:10% サイズ:10px
不透明度は、背景色、文字色に応じて微調整することが多いですね。
ドロップシャドウ<角度>

他の設定(上段、下段) 描画モード:乗算 影のカラー:黒 不透明度:50% 距離:5px スプレッド:10% サイズ:10px
角度については、一般的には上段のように右下斜め45°ぐらいに見える影が多いように感じます。
ドロップシャドウ<距離>

他の設定(上段) 描画モード:乗算 影のカラー:黒 不透明度:70% 角度:130° スプレッド:10% サイズ:20px
他の設定(下段) 描画モード:乗算 影のカラー:黒 不透明度:50% 角度:85° スプレッド:10% サイズ:10px
距離については、上段のように文字を白抜きしたい時に距離0をよく設定しますね。
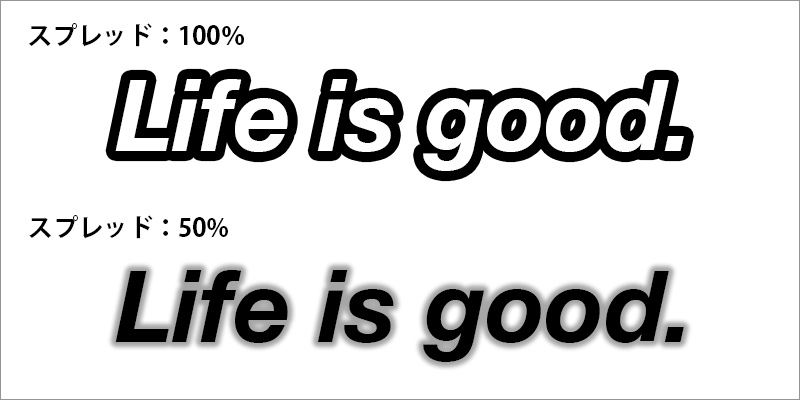
ドロップシャドウ<スプレッド>

他の設定(上段) 描画モード:乗算 影のカラー:黒 不透明度:100% 角度:130° 距離:0px サイズ:10px
他の設定(下段) 描画モード:乗算 影のカラー:黒 不透明度:35% 角度:90° 距離:0px サイズ:10px
スプレッドについては、100%だと影のエッジがくっきりとなるので、縁付きにデザイン向きですね。距離を0pxにする場合は、角度はどの数値を入れても変化しません。
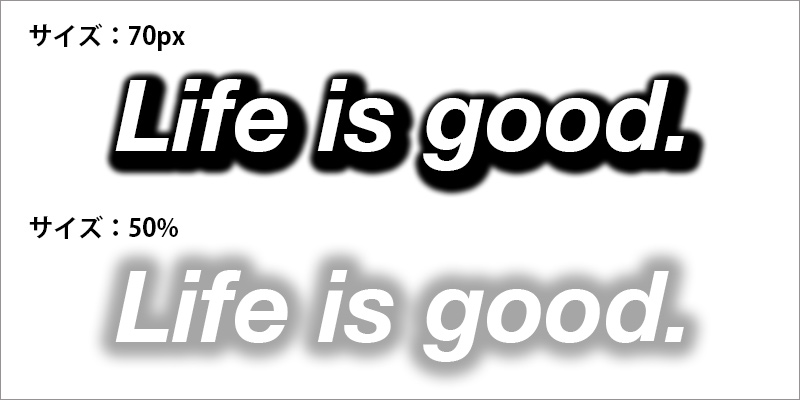
ドロップシャドウ<サイズ>

他の設定(上段) 描画モード:乗算 影のカラー:黒 不透明度:100% 角度:130° 距離:10px スプレッド:70%
他の設定(下段) 描画モード:乗算 影のカラー:黒 不透明度:35% 角度:90° 距離:0px スプレッド:50%
サイズについては、ロゴデザインなどを作成する際は、個人的に数値を大きくする事が多いかな...
まとめ
いかがでしたか?
Photoshopで文字に影を付けるのは、すごく簡単です。覚えてしまえば数十秒で完成します。
ただ、気を付けなければいけないのは、文字の影付けはあくまで脇役的な加工なので、やりすぎには注意しましょう。
今回は文字にフォーカスした影付けでしたが、別の機会にオブジェクト(図形)の影付けも紹介したいと思います。

