
<本ページはプロモーションが含まれています>
今回は普段私がPhotoshopを使って、画像をトリミングするときの方法をご紹介します。SNS画像、バナー画像、ブログ内画像など、縦横幅サイズが決まっている場合が多いと思いますので、そういうケースに有効的な方法です。また、よく使うトリミングの小技も合わせてご紹介します。すごく簡単なので、ぜひみなさんも試してみてください。

デジハリAdobeマスター講座受講でAdobe CCが格安で使用できる
- 社会人でも学割価格で使用可能!
- 年間一括払いで39,980円 通常価格から45%オフ!
- Adobeソフト45種類の全てが使用できる!
サイズを指定してトリミングする

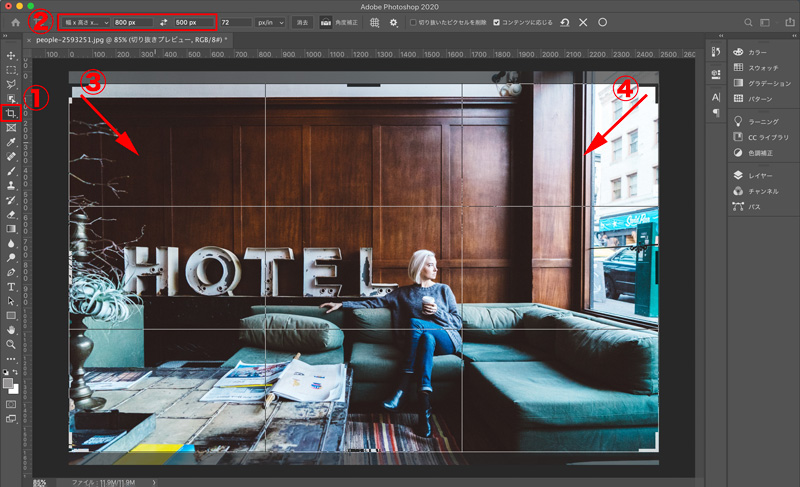
上記の画像をトリミングしてみましょう。
写真として十分良い構図なのですが、もう少し女性を大きく扱いたい場合の例を紹介します。
画像の元サイズは、2500px × 1667pxのサイズのものを使用しています。

- 切り抜きツールを選択します。
- 比率プルダウンメニューから、「幅 x 高さ x 解像度」を選び、任意の画像サイズを入力します。縦幅500px、横幅800pxとします。
- ドラッグしてトリミング範囲を調整。
- ドラッグしてトリミング範囲を調整。
ココがポイント
四隅をドラッグしても縦800px、横500pxの縦横比は固定されます。

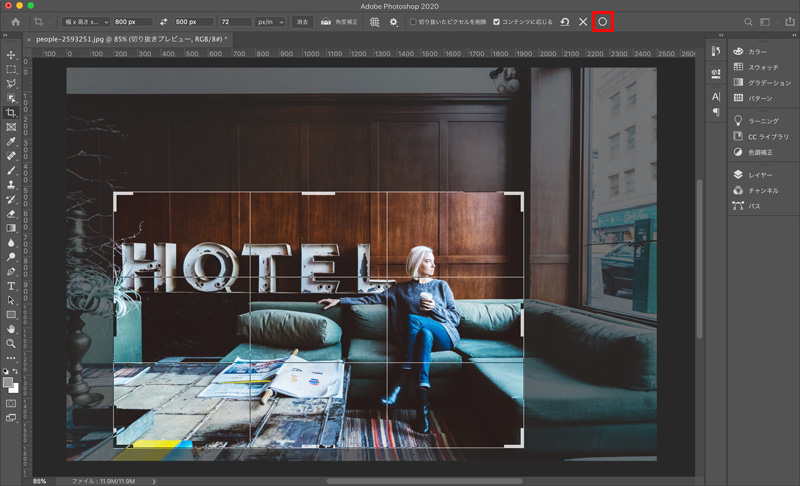
ざっとこのぐらいのバランスでいいでしょう。
トリミング範囲の調整が済んだら、enterを押すか、画像右上赤枠の○印のアイコンをクリックしてトリミング範囲を確定します。

ホテルのロビーの空間の雰囲気をより伝えるのであれば元画像の方が良いのですが、女性にフォーカスする場合は、こちらのバランスの方が良いと思います。
トリミング一つで伝えるべき情報の強弱が変わってくる良い例ですね。
縦横比を指定してトリミングする

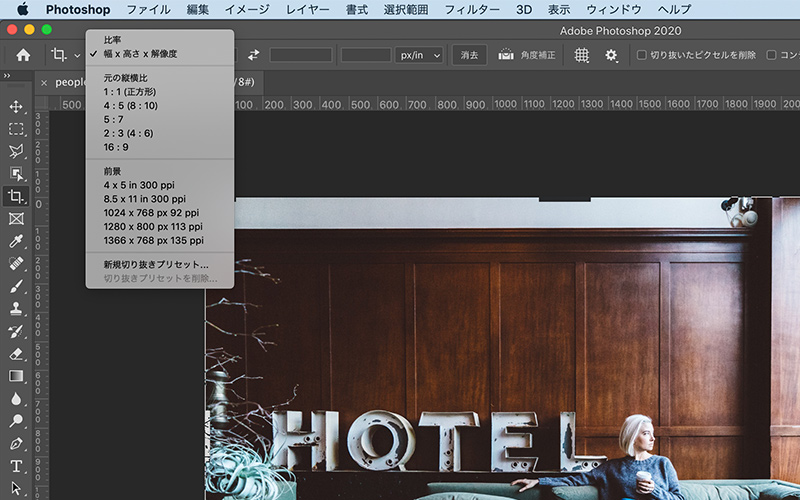
続いて縦横比を指定してトリミングする方法です。
比率プルダウンメニューから、任意の比率を選びます。
もちろん四隅をドラッグしても、選んだ縦横比は固定されます。

画像の角度を補正する

続いてトリミング時によく使う小技のご紹介です。画像の角度を補正する方法です。
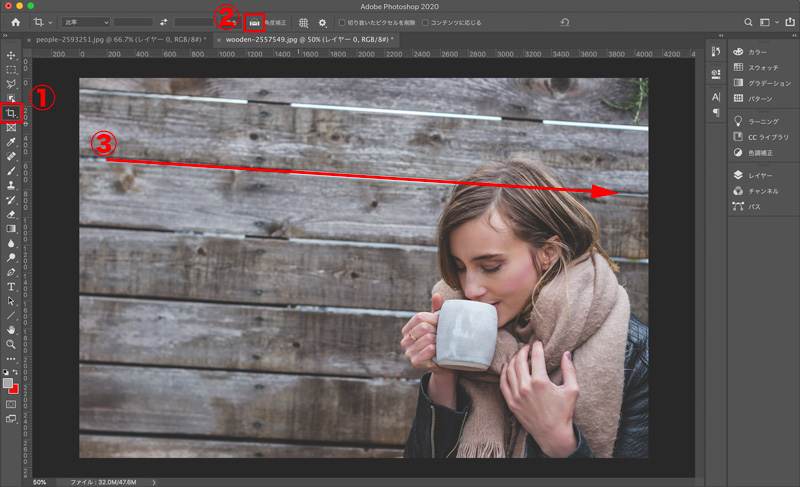
四隅にカーソルを合わせて画像を回転させるやり方もありますが、ここでは上記の画像のように被写体の背景の壁材の板の線が右下がりになっています。こういうところちょっと気になりますよね。せっかく被写体はいい雰囲気で写っているのに、背景が水平になっていない。この画像では壁材の板の線ですが、水平線や地平線でも同じ方法で補正することができます。

- 切り抜きツールを選択します。
- 続いて角度補正ツールを選択します。
- 背景の板の線に沿ってドラッグします。

こちらが補正後の画像です。
やはりこちらの方が写真として良い印象になりますね。

では違う画像を同じように補正してみましょう。
この写真の場合は地平線を水平に補正します。

いかがですか? やはり補正後の方が写真としてしっくりきますよね。
こんな感じでトリミングついでに画像を補正する方法です。とっても簡単なので、ぜひお試しください。
コンテンツに応じて画像幅を増やす

では、続いては小技例の二つ目、コンテンツによって画像幅(面積)を増やす方法をご紹介します。
画像は上記を使います。十分バランス良い写真ですが、もう少し背景の幅(面積)を増やしたいと思います。

- 切り抜きツールを選択します。
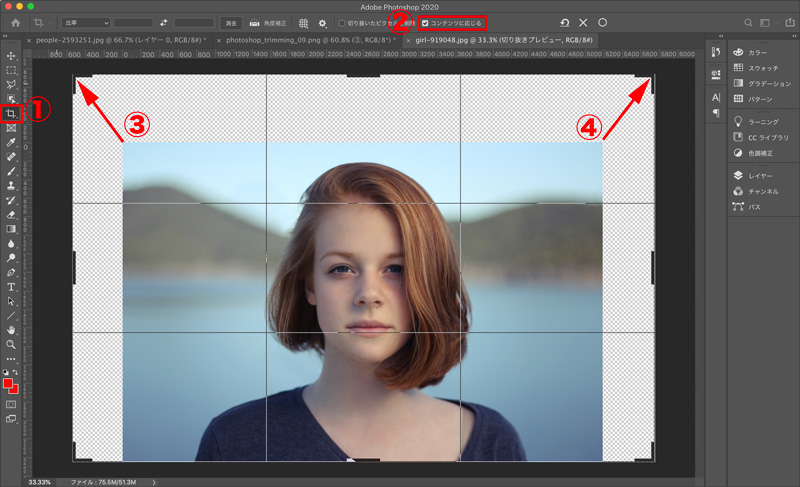
- 続いて「コンテンツに応じる」にチェックを入れます。
- ドラッグして背景を増やします。
- 同じくドラッグして背景を増やします。

出来上がりがこちら。上手く背景幅(面積)が増えましたね。
被写体が全面にあって、ボケた背景の幅(面積)を増やすには比較的上手くいきます。
では、別の画像でもう一例やってみましょう。

続いてこちらの画像で試してみましょう。
被写体の上が詰まっていて、また被写体が右寄りになっています。これを上側と右側の面積を増やしてみましょう。

こんな感じになりました。いい感じに右上、右側の面積が増えましたね。
もちろん写真によって上手く行くもの、行かないものがあります。簡単ですので色々試してみてください。
まとめ
今回はPhotoshopのトリミング方法についてご紹介しました。
トリミングだけでも何通りもの方法があります。今回は下記のトリミング方法を解説しました。
- サイズを指定してトリミングする
- 縦横比を指定してトリミングする
- 画像の角度を補正する
- コンテンツに応じて画像幅(面積)を増やす
今回ご紹介できていないトリミング方法や小技もあります。写真の被写体や背景の構成によって、またはコンテンツのサイズによって優先順位が違ってくるでしょう。様々な要素の中でどの構成でトリミングをするかは、制作者のセンスの見せ所でもあります。
また機会があれば他の方法もご紹介したいと思います。

